The Table component should be used for displaying tabular data; it renders an HTML table element.
Usage
When to use
- To display and organize tabular data.
- When comparing, sorting, and filtering multi-dimensional data and objects.
When not to use
- As a layout mechanism.
- As a replacement for a spreadsheet or similar application.
Columns
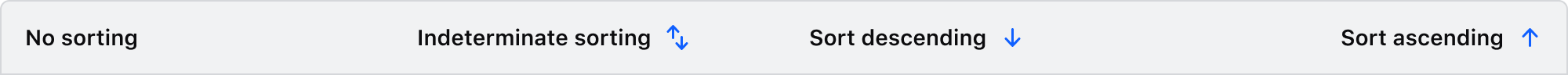
Sorting

- Sorting is not relevant for all content, so consider when to apply sorting thoughtfully.
- Columns that do contain a sortable data type are interactive and therefore have corresponding hover, active, and focus states.
- A Table may only be sorted by a single value at a time.
Width
Column width is determined by manually resizing the header column and cells within Figma. As a best practice, column width should be adjusted to fit the longest data type within the cell.
Alignment
Use consistent alignment throughout the Table. We recommend using end-alignment in the last column when displaying non-text based content.


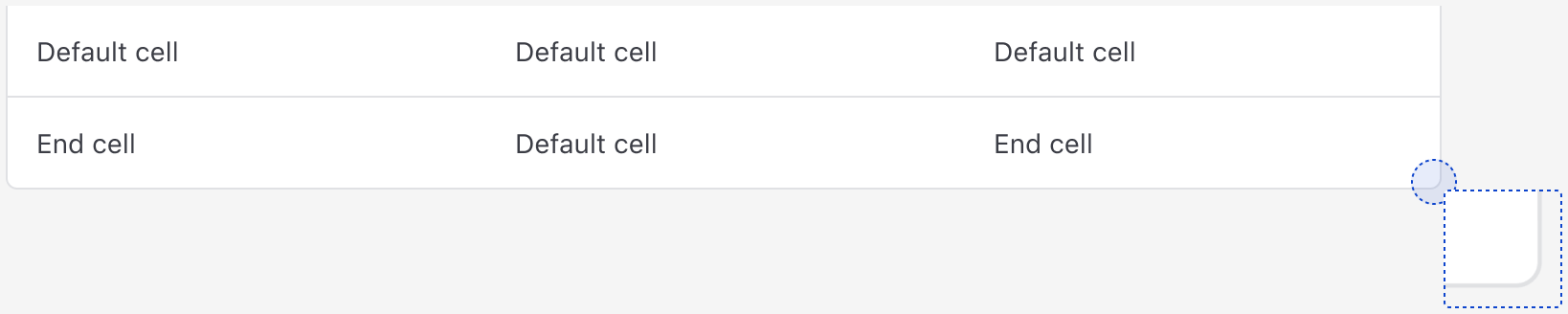
Placement
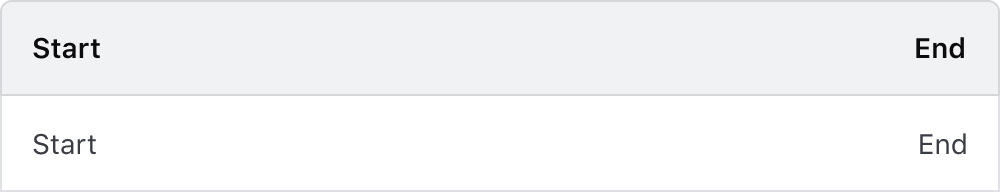
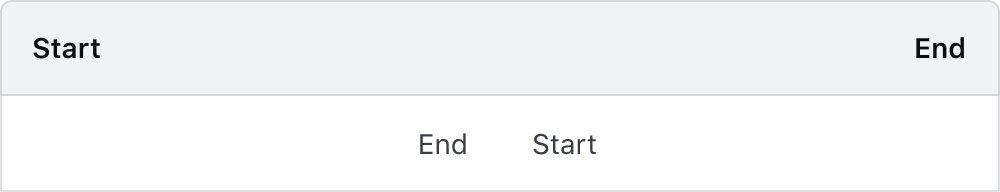
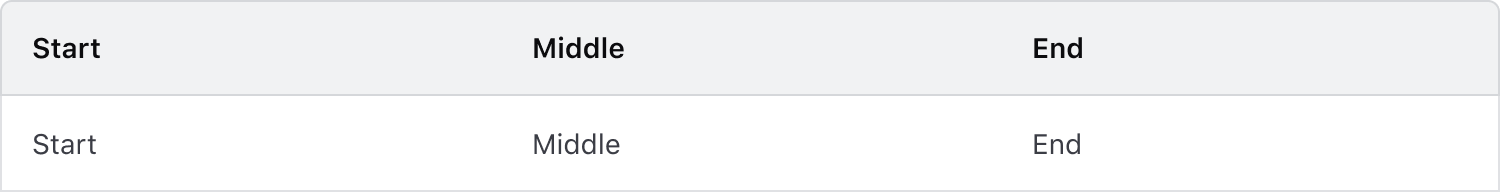
Column placement determines the visual styling based on where the column is placed relative to other columns in the Table.

Rows
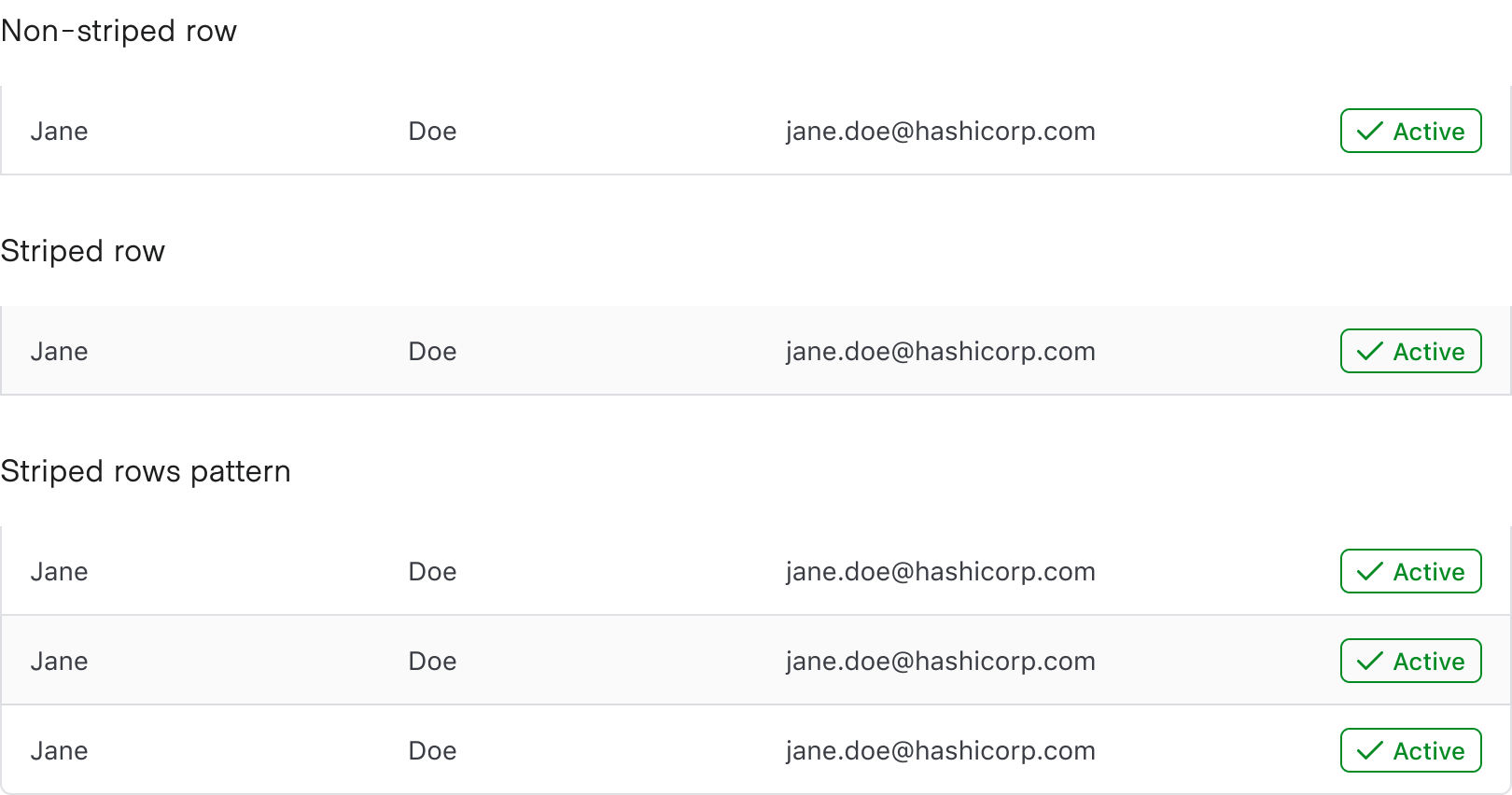
Striping

While striping is not required, we recommend it for the added usability benefits.
When using striping in a Table, start with the second row to allow the Table Header to be further differentiated from the the row directly beneath it.
Benefits of striping
- Striping makes data within the Table easier to read by increasing differentiation between rows.
- Striping increases ability to scan, especially for large datasets that result in many rows.
- Striping increases legibility when the type of data is similar between columns; e.g., columns that catalog mostly text or numerical data benefit from more differentiation between rows.
Placement
Row placement determines the visual styling based on where the row is placed relative to other rows within the Table. Only cells with a column placement that is either start or end utilize the row placement property; column position middle does not utilize this property.

Headers
Content
- Headers should be clear, concise, and straightforward.
- The headers should infer clearly what type (string, number, status, etc) of content is contained within the cell.
- Headers should use sentence-case capitalization, not all-caps.
Cells
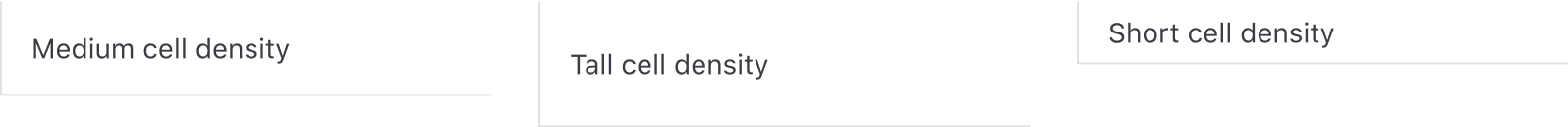
Density

- We recommend using
mediumcell density by default. - If content is complex or a smaller data set (e.g., a Table of basic user data),
tallcell density allows for more breathing room surrounding the content. - If content is largely string/text-based,
shortallows for more content to be displayed within the page. - While denser content allows for more rows to be displayed within a single page, it also makes comprehension and scanning more difficult.
Content
While we are not prescriptive about what goes into a cell, there are some best practices to consider:
- We recommended keeping data within a column to one data type. Using more than one data type makes sorting almost impossible.
- While it‘s possible to change the text style/color within a cell, we recommended only using Helios font styles.
Icon usage
Icons nested within cells can help differentiate content, see status, and increase the hierarchy of a piece of data or object. Use the outlined icon style by default and if contrast against other icons is important, use the filled style.
Icons should rarely be used without a text label. A label helps reinforce the purpose and communication of the icon and can reduce ambiguity when expressing complex data.
![]()
Leading vs. trailing icons
Both leading and trailing icons increase the visual weight of the content within the cell, so use icons intentionally throughout Tables. Take care not to mix and match different icon positions in the same column.
In general, we recommend using leading icons because the text following the icon will remain aligned and thus be easier for the user to scan.
![]()
![]()
How to use this component
Table with no model defined
If you want to use the component but have no model defined (e.g., there are only a few pieces of data but it’s still tabular data), you can manually add each row, or use an each to loop over the data (e.g., an array of objects defined in the route) to render the rows.
Manual row implementation
| Column Header One | Column Header Two | Column Header Three |
|---|---|---|
| Cell one A | Cell two A | Cell three A |
| Cell one B | Cell two B | Cell three B |
<Hds::Table @caption="your custom, meaningful caption goes here">
<:head as |H|>
<H.Tr>
<H.Th>Column Header One</H.Th>
<H.Th>Column Header Two</H.Th>
<H.Th>Column Header Three</H.Th>
</H.Tr>
</:head>
<:body as |B|>
<B.Tr>
<B.Td>Cell one A</B.Td>
<B.Td>Cell two A</B.Td>
<B.Td>Cell three A</B.Td>
</B.Tr>
<B.Tr>
<B.Td>Cell one B</B.Td>
<B.Td>Cell two B</B.Td>
<B.Td>Cell three B</B.Td>
</B.Tr>
</:body>
</Hds::Table>
Using each to loop over records to create rows
| Product | Brand Color | Uses Helios |
|---|---|---|
| Terraform | purple | true |
| Nomad | green | true |
| Vault | yellow | true |
<Hds::Table @caption="Products that use Helios">
<:head as |H|>
<H.Tr>
<H.Th>Product</H.Th>
<H.Th>Brand Color</H.Th>
<H.Th>Uses Helios</H.Th>
</H.Tr>
</:head>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Non-sortable Table with model defined
To use a Table with a model, first define the data model in your route or model:
import Route from '@ember/routing/route';
export default class ComponentsTableRoute extends Route {
async model() {
// example of data retrieved:
//[
// {
// id: '1',
// attributes: {
// artist: 'Nick Drake',
// album: 'Pink Moon',
// year: '1972'
// },
// },
// {
// id: '2',
// attributes: {
// artist: 'The Beatles',
// album: 'Abbey Road',
// year: '1969'
// },
// },
// ...
let response = await fetch('/api/demo.json');
let { data } = await response.json();
return { myDemoData: data };
}
}
For documentation purposes, we’re imitating fetching data from an API and working with that as data model. Depending on your context and needs, you may want to manipulate and adapt the structure of your data to better suit your needs in the template code.
You can insert your own content into the :body block and the component will take care of looping over the @model provided:
| Artist | Album | Year |
|---|---|---|
| Nick Drake | Pink Moon | 1972 |
| The Beatles | Abbey Road | 1969 |
| Melanie | Candles in the Rain | 1971 |
| Bob Dylan | Bringing It All Back Home | 1965 |
| James Taylor | Sweet Baby James | 1970 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Sortable table
Add isSortable=true to the hash for each column that should be sortable.
| Release Year | ||
|---|---|---|
| Nick Drake | Pink Moon | 1972 |
| The Beatles | Abbey Road | 1969 |
| Melanie | Candles in the Rain | 1971 |
| Bob Dylan | Bringing It All Back Home | 1965 |
| James Taylor | Sweet Baby James | 1970 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Pre-sorting columns
To indicate that a specific column should be pre-sorted, add @sortBy, where the value is the column's key.
| Release Year | ||
|---|---|---|
| Bob Dylan | Bringing It All Back Home | 1965 |
| James Taylor | Sweet Baby James | 1970 |
| Melanie | Candles in the Rain | 1971 |
| Nick Drake | Pink Moon | 1972 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
| The Beatles | Abbey Road | 1969 |
<Hds::Table
@model=
@columns=
@sortBy="artist"
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Pre-sorting direction
By default, the sort order is set to ascending. To indicate that the column defined in @sortBy should be pre-sorted in descending order, pass in @sortOrder="desc".
| Release Year | ||
|---|---|---|
| The Beatles | Abbey Road | 1969 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
| Nick Drake | Pink Moon | 1972 |
| Melanie | Candles in the Rain | 1971 |
| James Taylor | Sweet Baby James | 1970 |
| Bob Dylan | Bringing It All Back Home | 1965 |
<Hds::Table
@model=
@columns=
@sortBy="artist"
@sortOrder="desc"
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Custom sort callback
To implement a custom sort callback on a column:
- add a custom function as the value for
sortingFunctionin the column hash, - include a custom
onSortaction in your Table invocation to track the sorting order and use it in the custom sorting function.
This is useful for cases where the key might not be A-Z or 0-9 sortable by default, e.g., status, and you’re otherwise unable to influence the shape of the data in the model.
The code has been truncated for clarity.
<Hds::Table
@model=
@columns=
@onSort=
>
<!-- <:body> here -->
</Hds::Table>
Here’s an example of what a custom sort function could look like. In this example, we are indicating that we want to sort on a status, which takes its order based on the position in the array:
// we use an array to declare the custom sorting order for the "status" column
const customSortingCriteriaArray = [
'failing',
'active',
'establishing',
'pending',
];
// we track the sorting order, so it can be used in the custom sorting function
@tracked customSortOrderForStatus = 'asc';
// we define a "getter" that returns a custom sorting function ("s1" and "s2" are data records)
get customSortingMethodForStatus() {
return (s1, s2) => {
const index1 = customSortingCriteriaArray.indexOf(s1['status']);
const index2 = customSortingCriteriaArray.indexOf(s2['status']);
if (index1 < index2) {
return this.customSortOrderForStatus === 'asc' ? -1 : 1;
} else if (index1 > index2) {
return this.customSortOrderForStatus === 'asc' ? 1 : -1;
} else {
return 0;
}
};
}
// we define a callback function that listens to the `onSort` event in the table,
// and updates the tracked sort order values accordingly
@action
customOnSort(_sortBy, sortOrder) {
this.customSortOrderForStatus = sortOrder;
}
Custom sorting using the yielded sorting arguments/functions
The Hds::Table exposes (via yielding) some of its internal properties and methods, to allow extremely customized sorting functionalities:
setSortByis the internal function used to set thesortByandsortOrdertracked valuessortByis the "key" of the column used for sorting (when the table is sorted)sortOrderis the sorting direction (ascending or descending)
For more details about these properties refer to the Component API section below.
Below you can see an example of a Table that renders a list of clusters, in which the sorting is based on a custom function that depends on the sorting column (sortBy) and direction (sortOrder):
The code has been simplified for clarity.
<Hds::Table>
<:head as |H|>
<H.Tr>
<H.ThSort onClick= @sortOrder=>Peer Name</H.ThSort>
<H.ThSort onClick= @sortOrder=>Status</H.ThSort>
<H.ThSort onClick= @sortOrder=>Partition</H.ThSort>
<H.Th>Description</H.Th>
</H.Tr>
</:head>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td><ClusterStatusBadge @status= /></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
In the <:head> the setSortBy function is invoked when the <ThSort> element is clicked to set the values of sortBy and sortOrder in the table; in turn these values are then used by the <ThSort> element to assign the sorting icon via the @sortOrder argument.
In the <:body> the values of sortBy and sortOrder are provided instead as arguments to a consumer-side function that takes care of custom sorting the model/data.
Notice: in this case for the example we're using the call helper from ember-composable-helpers.
The sorting function in the backing class code will look something like this (the actual implementation will depend on the consumer-side/business-logic context):
The code has been simplified for clarity.
myDemoCustomSortingFunction = (sortBy, sortOrder) => {
// here goes the logic for the custom sorting of the `model` or `data` array
// based on the `sortBy/sortOrder` arguments
if (sortBy === 'peer-name') {
myDemoDataArray.sort((s1, s2) => {
// logic for sorting by `peer-name` goes here
});
} else if (sortBy === 'status') {
myDemoDataArray.sort((s1, s2) => {
// logic for sorting by `status` goes here
});
//
// same for all the other conditions/columns
// ...
}
return myDemoDataArray;
};
Density
To create a condensed or spacious Table, add @density to the Table's invocation. Note that it only affects the Table body, not the Table header.
| Release Year | ||
|---|---|---|
| Nick Drake | Pink Moon | 1972 |
| The Beatles | Abbey Road | 1969 |
| Melanie | Candles in the Rain | 1971 |
| Bob Dylan | Bringing It All Back Home | 1965 |
| James Taylor | Sweet Baby James | 1970 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
<Hds::Table
@model=
@columns=
@density="short"
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Alignment
Vertical alignment
To indicate that the table's content should have a middle vertical-align, use @valign in the table's invocation.
| Release Year | ||
|---|---|---|
| Nick Drake | Pink Moon | 1972 |
| The Beatles | Abbey Road | 1969 |
| Melanie | Candles in the Rain | 1971 |
| Bob Dylan | Bringing It All Back Home | 1965 |
| James Taylor | Sweet Baby James | 1970 |
| Simon and Garfunkel | Bridge Over Troubled Waters | 1970 |
<Hds::Table
@model=
@columns=
@valign="middle"
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Vertical alignment with additional cell content
| Release Year | ||
|---|---|---|
|
Nick Drake
|
Pink Moon | 1972 |
|
The Beatles
|
Abbey Road | 1969 |
|
Melanie
|
Candles in the Rain | 1971 |
|
Bob Dylan
|
Bringing It All Back Home | 1965 |
|
James Taylor
|
Sweet Baby James | 1970 |
|
Simon and Garfunkel
|
Bridge Over Troubled Waters | 1970 |
<Hds::Table
@model=
@columns=
@valign="middle"
>
<:body as |B|>
<B.Tr>
<B.Td>
<div class="doc-table-valign-demo">
<FlightIcon @name="headphones" />
</div>
</B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
Horizontal alignment
To create a column that has right-aligned content, set @align to right on both the column's header and cell (the cell's horizontal content alignment should be the same as the column's horizontal content alignment).
| Actions | ||
|---|---|---|
| Nick Drake | Pink Moon | |
| The Beatles | Abbey Road | |
| Melanie | Candles in the Rain | |
| Bob Dylan | Bringing It All Back Home | |
| James Taylor | Sweet Baby James | |
| Simon and Garfunkel | Bridge Over Troubled Waters |
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td @align="right">
<Hds::Dropdown @isInline= as |dd|>
<dd.ToggleIcon @icon="more-horizontal" @text="Overflow Options" @hasChevron= @size="small" />
<dd.Interactive @route="components" @text="Create" />
<dd.Interactive @route="components" @text="Read" />
<dd.Interactive @route="components" @text="Update" />
<dd.Separator />
<dd.Interactive @route="components" @text="Delete" @color="critical" @icon="trash" />
</Hds::Dropdown>
</B.Td>
</B.Tr>
</:body>
</Hds::Table>
Scrollable table
Consuming a large amount of data in a tabular format can lead to an intense cognitive load for the user. As a general principle, care should be taken to simplify the information within a table as much as possible.
We recommend using functionalities like pagination, sorting, and filtering to reduce this load.
That said, there may be cases when it's necessary to show a table with a large number of columns and allow the user to scroll horizontally. In this case the consumer can use different approaches, depending on their context, needs and design specs.
Below we show a couple of examples of how a scrollable table could be implemented: use them as starting point (your mileage may vary).
Using a container with overflow: auto
In most cases, wrapping the table with a container that has overflow: auto does the trick.
The default table layout is auto which means the browser will try to optimize the width of the columns to fit their different content. In some cases, this will mean the content may wrap (see the Phone column as an example) in which case you may want to apply a width to suggest to the browser to apply a specific width to a column (see the Biography column).
| Phone | Biography | Education Degree | Occupation | ||||
|---|---|---|---|---|---|---|---|
| Judith | Maxene | 43 | j.maxene@randatmail.com | 697-0732-81 | Analyst. Gamer. Friendly explorer. Incurable TV lover. Social media scholar. Amateur web geek. Proud zombie guru. | Upper secondary school | Astronomer |
| Elmira | Aishah | 28 | e.aishah@randatmail.com | 155-6076-27 | Total coffee guru. Food enthusiast. Social media expert. TV aficionada. Extreme music advocate. Zombie fan. | Master in Physics | Actress |
| Chinwendu | Henderson | 62 | c.henderson@randatmail.com | 155-0155-09 | Creator. Internet maven. Coffee practitioner. Troublemaker. Alcohol specialist. | Bachelor in Modern History | Historian |
<!-- this is an element with "overflow: auto" -->
<div class="doc-table-scrollable-wrapper">
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
</div>
Using a container with overflow: auto and a sub-container with width: max-content
If you have specified the width of some of the columns, leaving the others to adapt to their content automatically, and you want to avoid the wrapping of content within the cells, you need to introduce a secondary wrapping element around the table with its width set to max-content.
In this case the table layout is still set to auto (default). If instead you want to set it to fixed (using the @isFixedLayout argument) you will have to specify the width for every column or the table will explode horizontally.
| Phone | Biography | Education Degree | Occupation | ||||
|---|---|---|---|---|---|---|---|
| Judith | Maxene | 43 | j.maxene@randatmail.com | 697-0732-81 | Analyst. Gamer. Friendly explorer. Incurable TV lover. Social media scholar. Amateur web geek. Proud zombie guru. | Upper secondary school | Astronomer |
| Elmira | Aishah | 28 | e.aishah@randatmail.com | 155-6076-27 | Total coffee guru. Food enthusiast. Social media expert. TV aficionada. Extreme music advocate. Zombie fan. | Master in Physics | Actress |
| Chinwendu | Henderson | 62 | c.henderson@randatmail.com | 155-0155-09 | Creator. Internet maven. Coffee practitioner. Troublemaker. Alcohol specialist. | Bachelor in Modern History | Historian |
<!-- this is an element with "overflow: auto" -->
<div class="doc-table-scrollable-wrapper">
<!-- this is an element with "width: max-content" -->
<div class="doc-table-max-content-width">
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
</B.Tr>
</:body>
</Hds::Table>
</div>
</div>
More examples
Internationalized column headers, overflow menu dropdown
Here’s a Table implementation that uses an array hash with localized strings for the column headers, indicates which columns should be sortable, and adds an overflow menu.
<Hds::Table
@model=
@columns=
>
<:body as |B|>
<B.Tr>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td></B.Td>
<B.Td>
<Hds::Dropdown as |dd|>
<dd.ToggleIcon
@icon='more-horizontal'
@text='Overflow Options'
@hasChevron=
@size='small'
/>
<dd.Interactive @route='components.table' @text='Create' />
<dd.Interactive @route='components.table' @text='Read' />
<dd.Interactive @route='components.table' @text='Update' />
<dd.Separator />
<dd.Interactive
@route='components.table'
@text='Delete'
@color='critical'
@icon='trash'
/>
</Hds::Dropdown>
</B.Td>
</B.Tr>
</:body>
</Hds::Table>
Component API
The Table component itself is where most of the options will be applied. However, the APIs for the child components are also documented here, in case a custom implementation is desired.
Table
- Name
-
<:head> - Type
-
named block - Description
-
This is a named block where the content for the table head (
<thead>) is rendered. Note: most consumers are unlikely to need to use this named block directly.
It yields these internal properties:- Name
-
H.setSortBy - Type
-
yielded function - Description
-
The function used internally by the table to set the
sortByandsortOrdertracked values.
- Name
-
H.sortBy - Type
-
yielded value - Description
-
The value of the internal
sortBytracked variable.
- Name
-
H.sortOrder - Type
-
yielded value - Description
-
The value of the internal
sortOrdertracked variable.
- Name
-
<:body> - Type
-
named block - Description
-
This is a named block where the content for the table body (
<tbody>) is rendered.
It yields these internal properties:- Name
-
B.sortBy - Type
-
yielded value - Description
-
The value of the internal
sortBytracked variable.
- Name
-
B.sortOrder - Type
-
yielded value - Description
-
The value of the internal
sortOrdertracked variable.
- Name
-
model - Type
-
array - Description
- The data model to be used by the table.
- Name
-
columns - Type
-
array - Description
-
Array
hashthat defines each column with key-value properties that describe each column. Options:- Name
-
label - Type
-
string - Required
-
Required
- Description
- The column’s label.
- Name
-
key - Type
-
string - Description
- The column’s key (one of the keys in the model's records); required if the column is sortable.
- Name
-
isSortable - Type
-
boolean - Default
-
- false (default)
- Description
-
If set to
true, indicates that a column should be sortable.
- Name
-
align - Type
-
enum - Values
-
- left (default)
- center
- right
- Description
- Determines the horizontal content alignment (sometimes referred to as text alignment) for the column header.
- Name
-
width - Type
-
string - Values
- Any valid CSS
- Description
- If set, determines the column’s width.
- Name
-
sortingFunction - Type
-
function - Description
- Callback function to provide support for custom sorting logic. It should implement a typical bubble-sorting algorithm using two elements and comparing them. For more details, see the example of custom sorting in the How To Use section.
- Name
-
sortBy - Type
-
string - Description
- If defined, the value should be set to the key of the column that should be pre-sorted.
- Name
-
sortOrder - Type
-
string - Values
-
- asc (default)
- desc
- Description
-
Use in conjunction with
sortBy. If defined, indicates which direction the column should be pre-sorted in. If not defined,ascis applied by default.
- Name
-
isStriped - Type
-
boolean - Default
-
- false (default)
- Description
-
Define on the table invocation. If set to
true, even-numbered rows will have a different background color from odd-numbered rows.
- Name
-
isFixedLayout - Type
-
boolean - Default
-
- false (default)
- Description
-
If set to
true, thetable-display(CSS) property will be set tofixed. See MDN reference on table-layout for more details.
- Name
-
density - Type
-
enum - Values
-
- short
- medium (default)
- tall
- Description
- If set, determines the density (height) of the table body’s rows.
- Name
-
valign - Type
-
enum - Values
-
- top (default)
- middle
- Description
-
Determines the vertical alignment for content in a table. Does not apply to table headers (
th). See MDN reference on vertical-align for more details.
- Name
-
caption - Type
-
string - Description
- Adds a (non-visible) caption for users with assistive technology. If set on a sortable table, the provided table caption is paired with the automatically generated sorted message text.
- Name
-
identityKey - Type
-
'none'|string - Default
-
- @identity (default)
- Description
-
Option to specify a custom key to the
eachiterator. IfidentityKey="none", this is interpreted as anundefinedvalue for the@identitykey option.
- Name
-
sortedMessageText - Type
-
string - Default
-
- Sorted by (label), (asc/desc)ending (default)
- Description
-
Customizable text added to
captionelement when a sort is performed.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
- Name
-
onSort - Type
-
function - Description
-
Callback function that is invoked when one of the sortable table headers is clicked (or has a keyboard interaction performed). The function receives the values of
sortByandsortOrderas arguments.
Table::Tr
Note: This component is not eligible to receive interactions (e.g., it cannot have an onClick event handler attached directly to it). Instead, an interactive element should be placed inside of the Th, Td elements.
This component can contain Hds::Table::Th, Hds::Table::ThSort, or Hds::Table::Td components.
- Name
-
yield - Description
-
Elements passed as children of this component are yielded inside the
<tr>element.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Table::Th
Note: This component is not eligible to receive interactions (e.g., it cannot have an onClick event handler attached directly to it). Instead, an interactive element should be placed inside of the Th element.
If the Th component is passed as the first cell of a table body row, scope="row" is automatically applied for accessibility purposes.
- Name
-
align - Type
-
enum - Values
-
- left (default)
- center
- right
- Description
- Determines the horizontal content alignment (sometimes referred to as text alignment) for the column header.
- Name
-
scope - Type
-
string - Values
-
- col (default)
- row
- Description
-
If used as the first item in a table body’s row,
scopeshould be set torowfor accessibility purposes. Note: you only need to manually set this if you’re creating a custom table using the child components; if you use the standard invocation for the table, this scope is already provided for you.
- Name
-
width - Type
-
string - Values
- Any valid CSS
- Description
- If set, determines the column’s width.
- Name
-
yield - Description
-
Elements passed as children of this component are yielded inside the
<th>element.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Table::ThSort
This is the component that supports column sorting; use instead of Hds::Table::Th if creating a custom table implementation.
- Name
-
sortOrder - Type
-
string - Values
-
- asc
- desc
- Description
-
If defined, indicates which direction the column should be sorted. Controls the sort icon indicator and the
aria-sortvalue.
- Name
-
align - Type
-
enum - Values
-
- left (default)
- center
- right
- Description
- Determines the horizontal content alignment (sometimes referred to as text alignment) for the column header.
- Name
-
width - Type
-
string - Values
- Any valid CSS
- Description
- If set, determines the column’s width.
- Name
-
onClick - Type
-
function - Description
- Callback function invoked when the sort button is clicked. By default, the sort is set by the column’s key.
- Name
-
yield - Description
-
Elements passed as children of this component are yielded inside a
<button>nested in a<th>element. For this reason, you should avoid providing interactive elements as children (interactive controls should never be nested for accessibility reasons).
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Table::Td
Note: This component is not eligible to receive interactions (e.g., it cannot have an onClick event handler attached directly to it). Instead, an interactive element should be placed inside of the Td element.
- Name
-
align - Type
-
enum - Values
-
- left (default)
- center
- right
- Description
- Determines the horizontal content alignment (sometimes referred to as text alignment) for the cell (make sure it is also set for the column header).
- Name
-
yield - Description
-
Elements passed as children of this component are yielded inside the
<td>element.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Anatomy
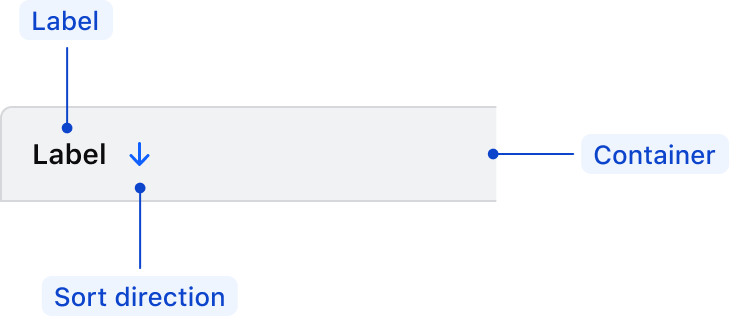
Table headers

| Element | Usage |
|---|---|
| Label | Required |
| Sort direction | Options: none, ascending, descending |
| Container | Required |
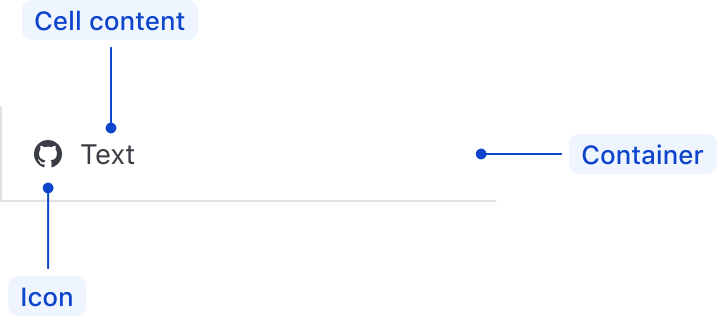
Table cells

| Element | Usage |
|---|---|
| Cell content | Required |
| Icon | Optional |
| Container | Required |
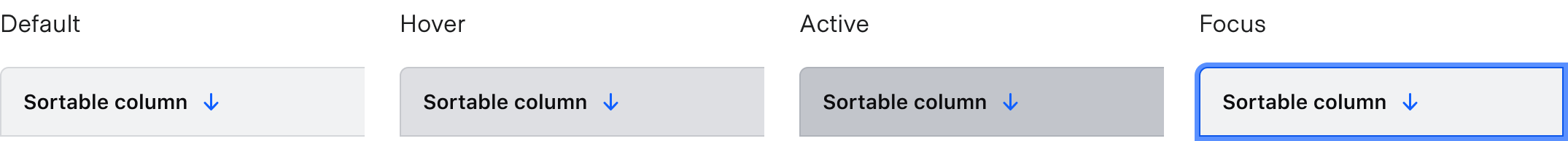
States
Header columns
Only sortable header columns have state variants. Non-sortable header columns are not interactive and therefore do not have interactive states.

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
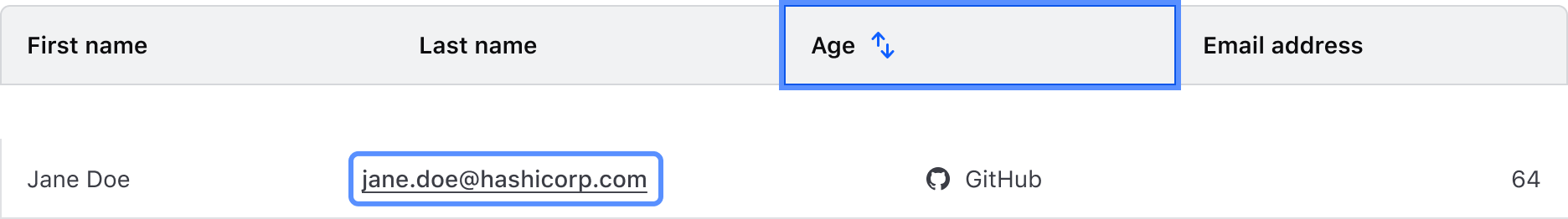
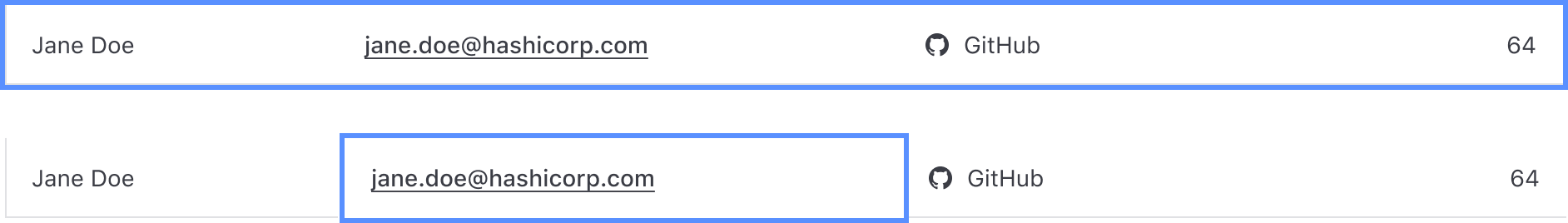
Focus in Tables
- Focus will only move through sortable headers and will skip over non-sortable headers as they aren't interactive.
- Interactive elements within cells will receive focus, but entire cells and entire rows will not.


Best practices
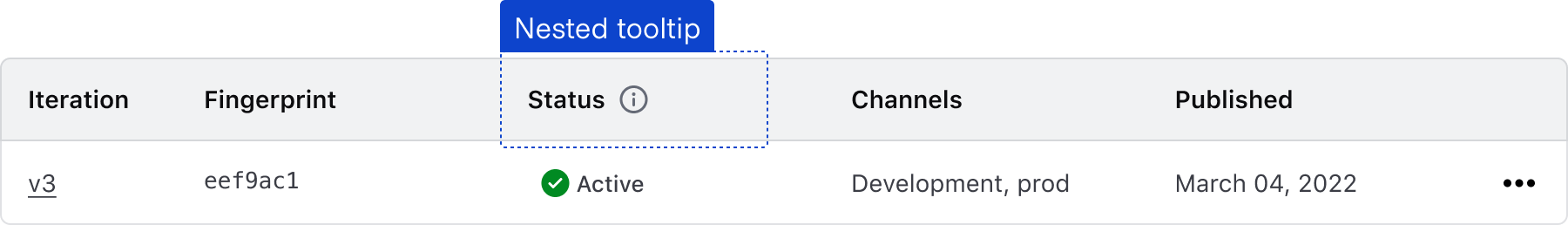
Tooltips in headers
Since columns within the table header can control sorting within the table, the header column is not eligible to receive additional interactive elements such as tooltip/toggletip or other components that rely on interactivity to display content (nested interactive elements).
If you need a tooltip, there may not be enough contextual information about the table or the label within the header may not be clear enough.

Interactive rows
The table row element (tr) is not eligible to receive interactions. That is, actions cannot be attached to a table row. If an interactive element is desired, place it within a table cell element (td) within that row (i.e., <td><a href="somelink.html">Some link</a></td>).
For engineers
When providing additional or alternative styles to the table element, do not change the display property in the CSS. This alters how the table is presented to the user with assistive technology; they will no longer be presented with a table.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.13
Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true: dismissible, hoverable, persistent (see link). -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.1.4
Character Key Shortcuts (Level A):
If a keyboard shortcut is implemented in content using only letter (including upper- and lower-case letters), punctuation, number, or symbol characters, then it should be able to be turned off, remapped, or active only on focus. -
2.4.3
Focus Order (Level A):
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.