The SideNav provides users with access to the main pages of the product and should be used as the primary navigation in the application.
Usage
When to use
- To display the primary navigation of the application on a page.
When not to use
- To move between views within the same context or page, consider Tabs.
Header
The navigation header displays persistent UI elements that give users quick access to important sections and resources within the application or platform.
Home link
The home link gives users consistent and quick access to the application's main page or section. Generally, the home or dashboard.
For cloud products, the icon set should always be the HCP service icon. For standalone or open-source products, it should be the product’s service icon (e.g. Terraform).

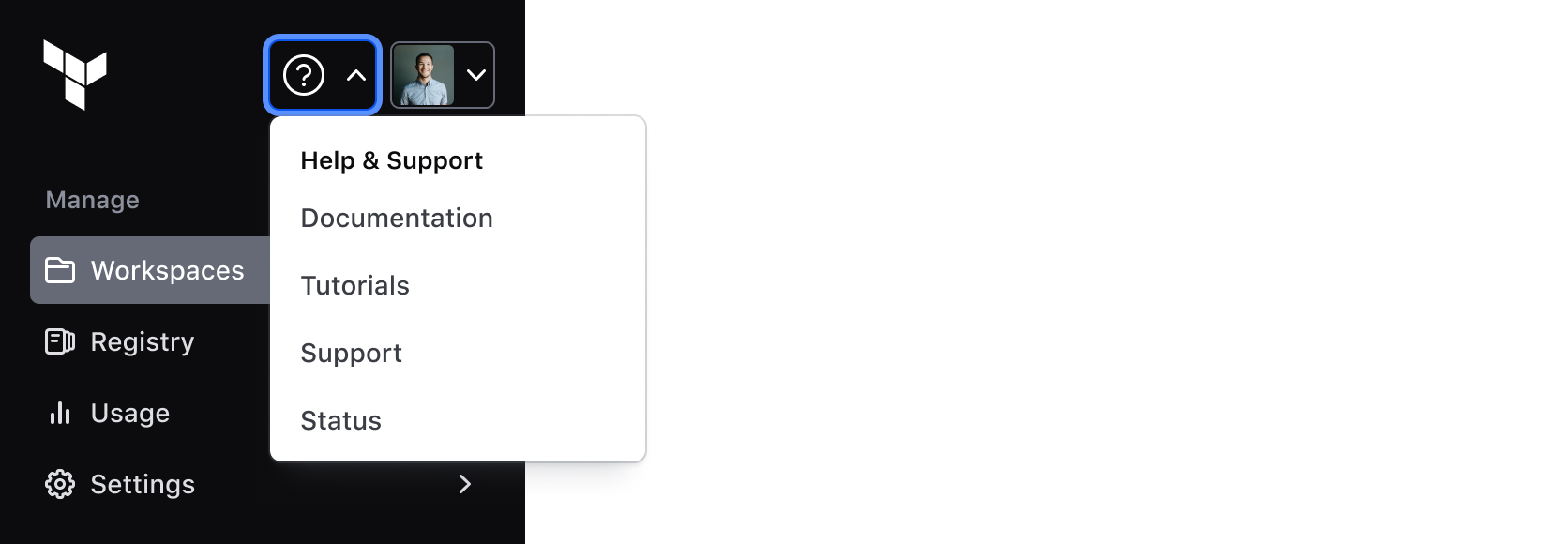
Help dropdown
Use the help dropdown to provide users with access to support and helpful resources that can be easily accessible from anywhere within the application—for example, links to the help center, documentation, or tutorials.
Avoid placing non-help related links or actions, such as user settings or navigation links within the menu.

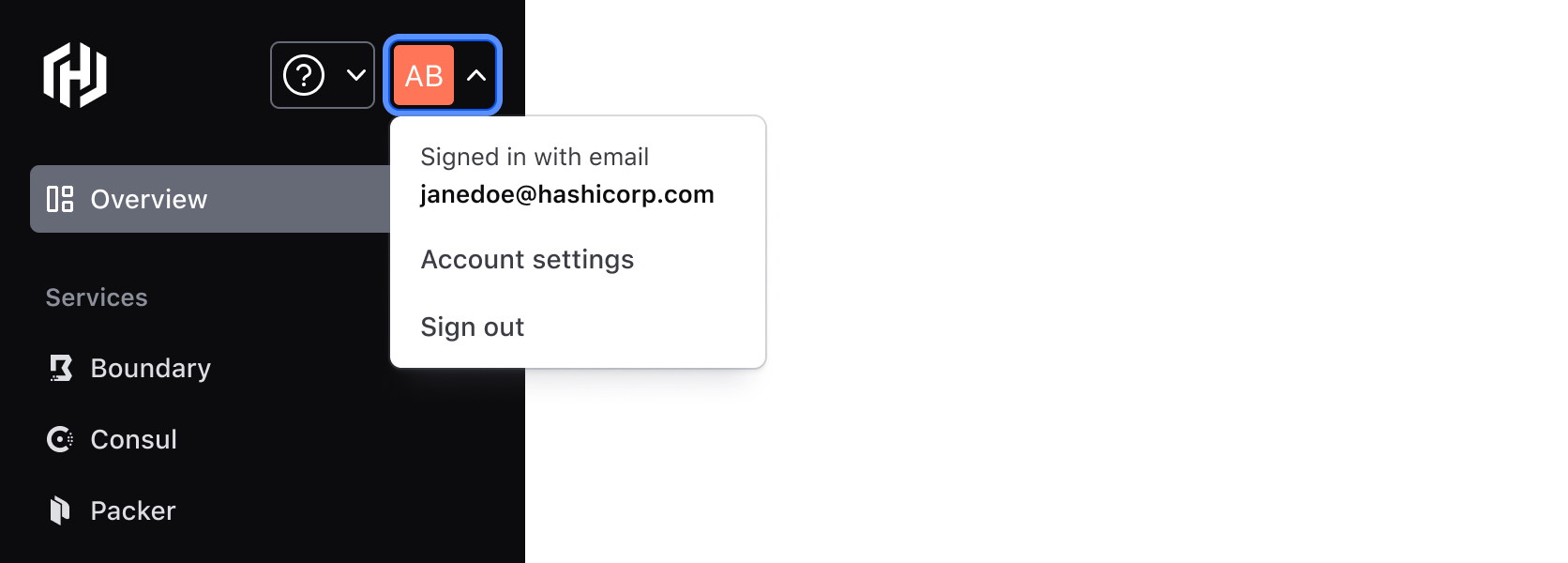
User dropdown
The user dropdown gives users quick and easy access to their settings and preferences. The menu should contain links or actions related to the user's profile, settings, and/or preferences.
Avoid placing links to unrelated pages or actions, such as support or navigation items within the menu.

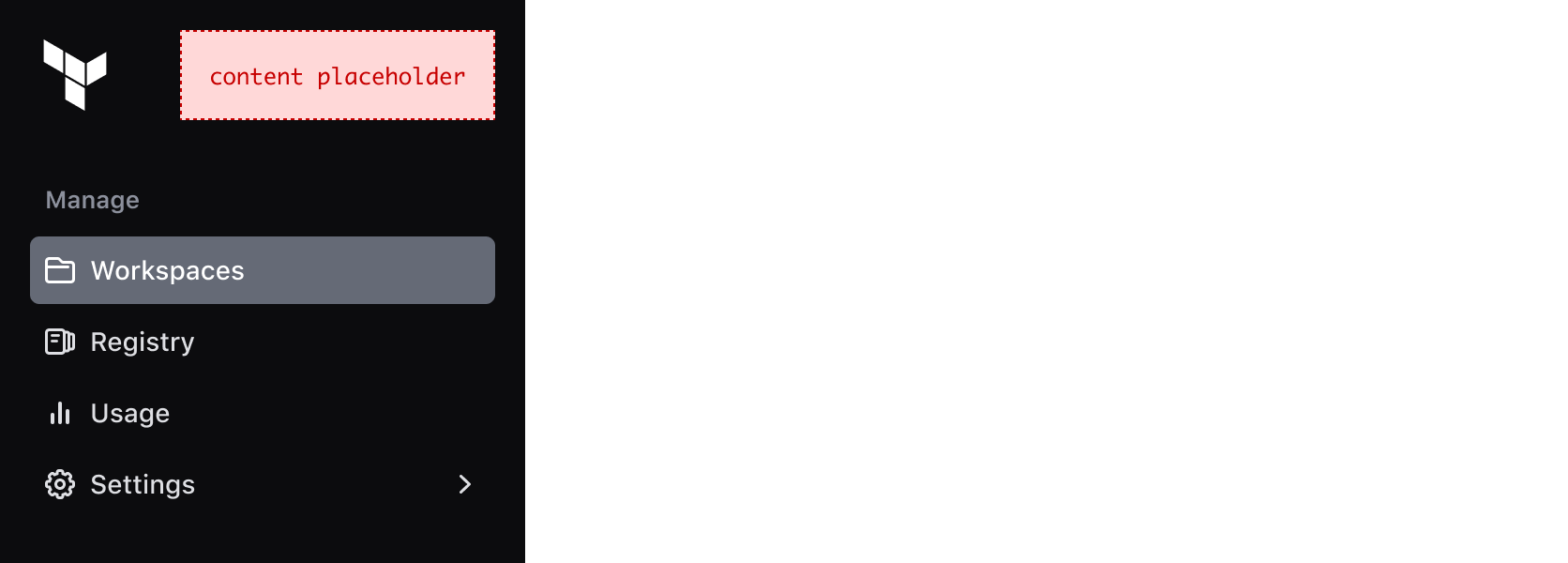
Custom content
The custom type supports any custom content, local components, or Helios components within the header via an instance swap property (customInstance) in Figma.

Body
The body consists of a group of sections with vertical lists of links, typically to the most important parts of the application. Any custom content or component is also supported by an additional generic container.
List
With title

Without title

- A title can help users scan the sections and provide context about the links inside each section.
- Titles should be meaningful and related to the content within the section.
List items
Without icon
![]()
With icon
![]()
- Use icons to help users recognize and scan the links they are paired with.
- We recommend only using icons in the main or top level navigation.
- Avoid overwriting color styles in icons.
![]()
![]()
With badge

With count

With nested items
Use hasSubItems to show or signify that a link has a nested level of navigation.

External links
Use isLinkExternal to show that the list item is a hyperlink pointing to a page outside the product or platform.

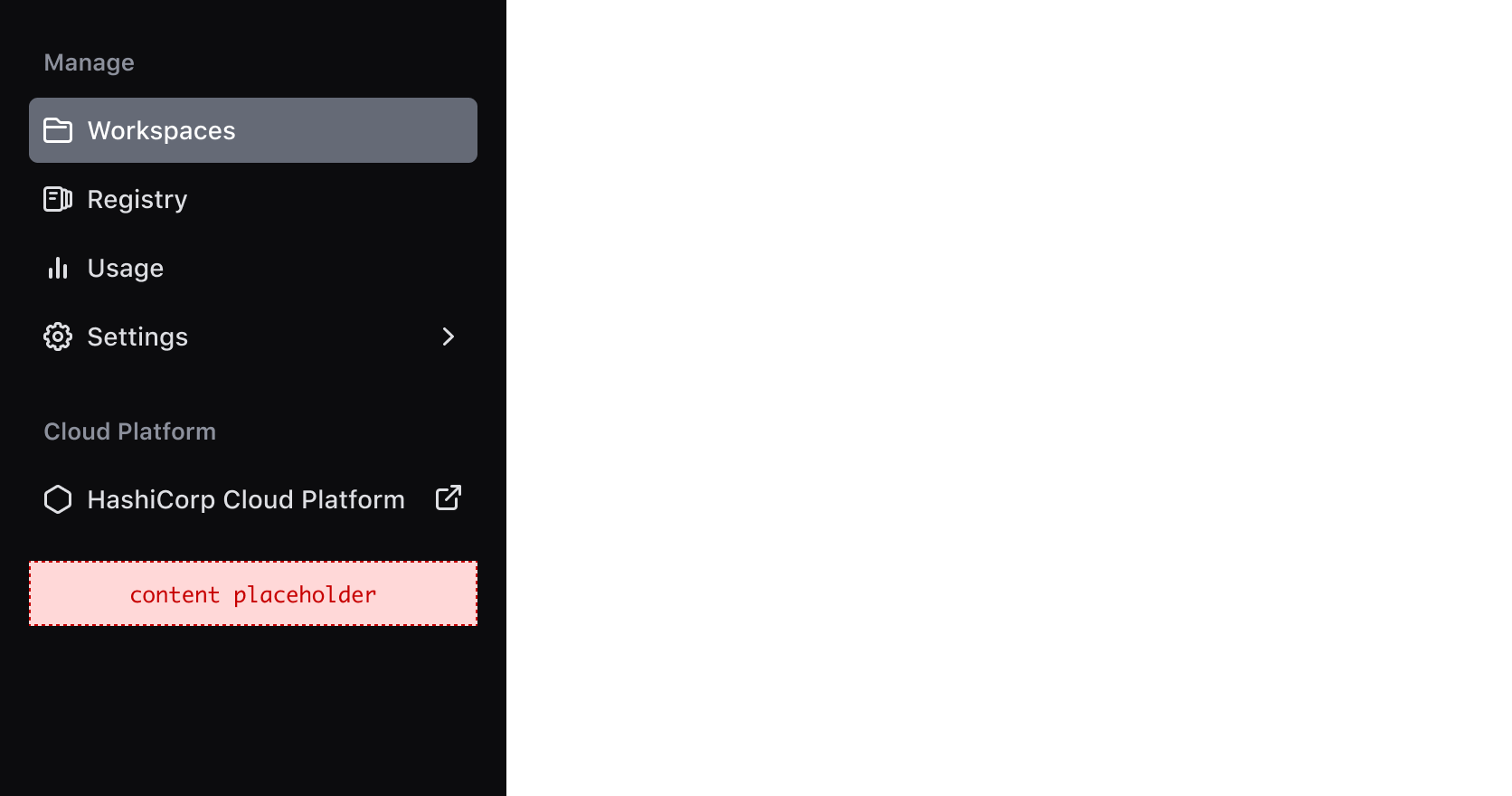
Custom content
Toggle hasCustomContent on to support any additional custom content, local components, or Helios components within the body container via an instance swap property (customInstance) in Figma.

Footer
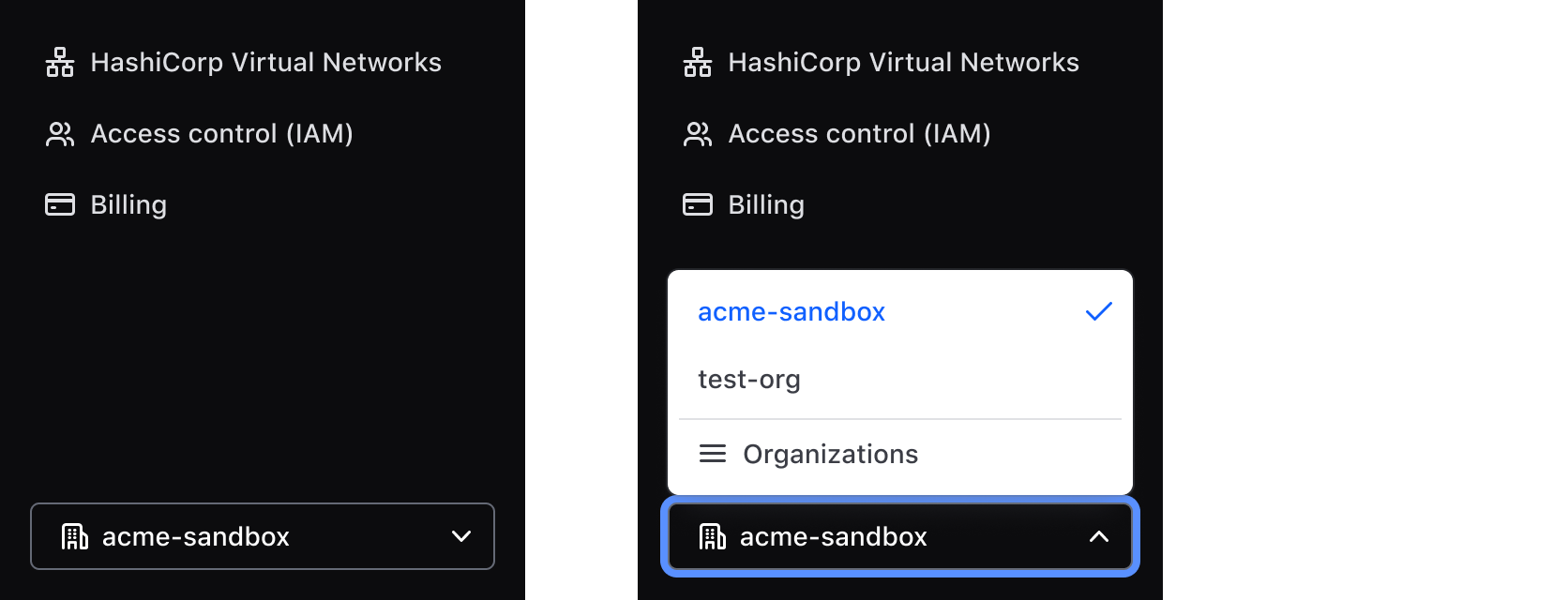
Context switcher
The context switcher allows users to switch between different contexts within your product or application. For example, the navigation or application can change based on a particular organization or workspace the user selects.

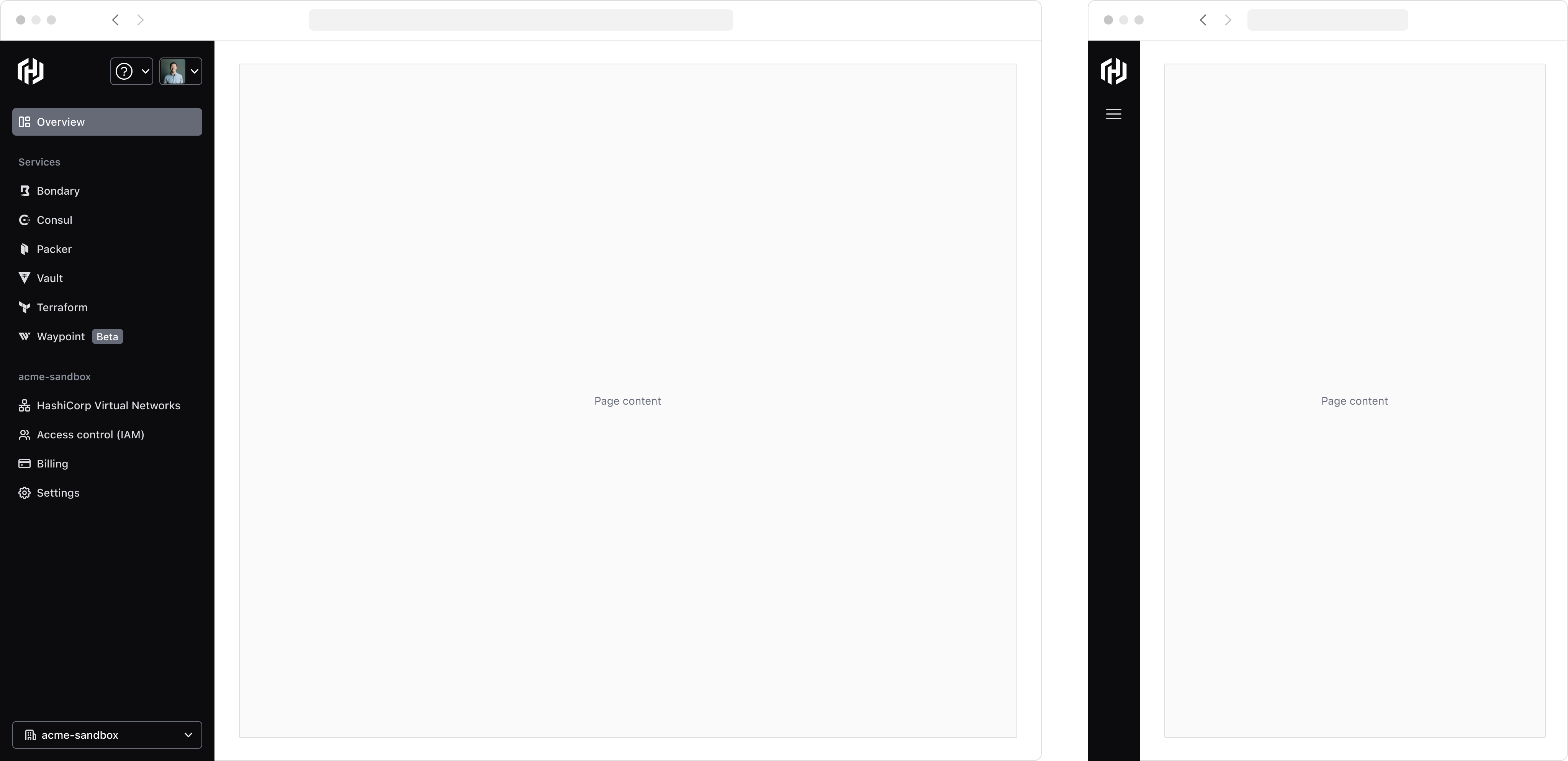
Positioning, and responsive behaviour
The SideNav should always be positioned on the left side of the viewport, occupying 100% of the viewport height to ensure that the navigation is always visible and accessible to the user..
On smaller viewports, the SideNav should collapse to maximize the available real estate on tablet and mobile devices. By tapping the menu icon, users can expand and access the full menu when needed.

This section provides in-depth instructions on how consumers can use the full-featured Hds::SideNav component to build a "standard" sidebar navigation with responsive behavior, animations/transitions, support for portals, etc.
It also provides generic guidance on how to use the layout-only Hds::SideNav::Base component to build a customized sidebar navigation (if that would be necessary).
Given the complexity and level of customization that an application's navigation may require, it is not possible to cover all the possible use cases in this documentation. For this reason, if you need to implement a navigation element using this component, we suggest contacting the Design Systems Team for guidance and support.
Full-featured component
The Hds::SideNav component provides a set of advanced features out of the box: layout, content (base elements + portals), responsiveness, accessibility.
Layout
The SideNav component provides a top-level layout for the sidebar navigation.
It exposes three "slots" (named blocks) where the consumers can yield the navigation content, and add business logic to control this content: <:header>, <:body> and <:footer>.