A Segmented Group combines two or more elements (Segments) into a single component to manage complex data, search, and fine-grained filtering within an object or dataset.
Usage
A Segmented Group is an agnostic container that wraps two or more Segments, making the relevant use cases broad.
When to use
- When filtering complex data, searching within a set of filters, and in creating complex filter patterns.
- When collecting information in a way that benefits from a "connected" visual representation, e.g., a key/value pair.
- When an action performs a generative function rather than a submit function, e.g., generating API credentials.
- As a complex data input within a form.
When not to use
- To submit a form or set of inputs. A Segmented Group can be used within a form to collect complex data, but an action within the group should not submit that data via a form method. Use the guidelines in Form patterns instead.
- To connect multiple fields that each require their own label.
- When adding a prefix or suffix to an input field. This is not currently supported by Helios form components, instead consider using a simple text element preceding or following the form element.
Segment components
A Segmented Group can consist of multiple primitive Segments that vary in their properties and intended input value. We recommend limiting usage in Figma to the defined Segmented Button, Segmented Dropdown and Segmented Input primitives to ensure consistent styling and grouping. If a custom solution is required, the Ember component yields any component that is passed to it.
Segmented Button
A Segmented Button can perform a function or interaction within a Segmented Group, e.g., generating an object, string, or value in a field it is connected to. It is an extension of the Helios Button.
Segmented Dropdown
A Segmented Dropdown can be used to filter or narrow the available parameters when searching within a dataset or group of objects. It is an extension of the Helios Dropdown.
Segmented Input
A Segmented Input is an extension of Helios form components and their variants, including:
Different Segmented Input types can be combined within a Segmented Group to collect complex data and support filtering patterns. Use the type that makes the most sense for the intended value or data.
Custom elements
If a custom component within a Segmented Group is necessary, ensure that the visual language and styling match the pre-defined Segment primitives, or contact the Design Systems Team for assistance.
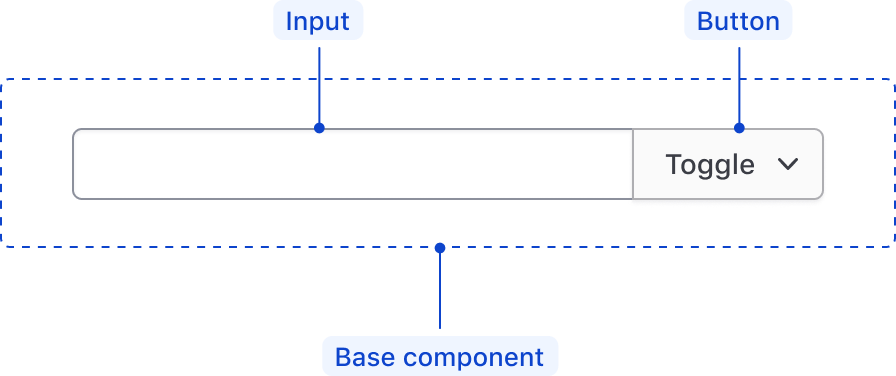
Base component
In Figma, the Base component is a combination of a button (either a default button or dropdown) and a Segmented Input and is intended for less complex use cases. The properties of each nested Segment are exposed in the component to support rapid customization.

Examples
Since a Segmented Group is intended to be agnostic in relation to the inputs and actions it contains, the number of potential use cases and examples are broad. These examples should serve as inspiration for the different scenarios, contexts, and combinations of elements supported by the Segmented Group guidelines.
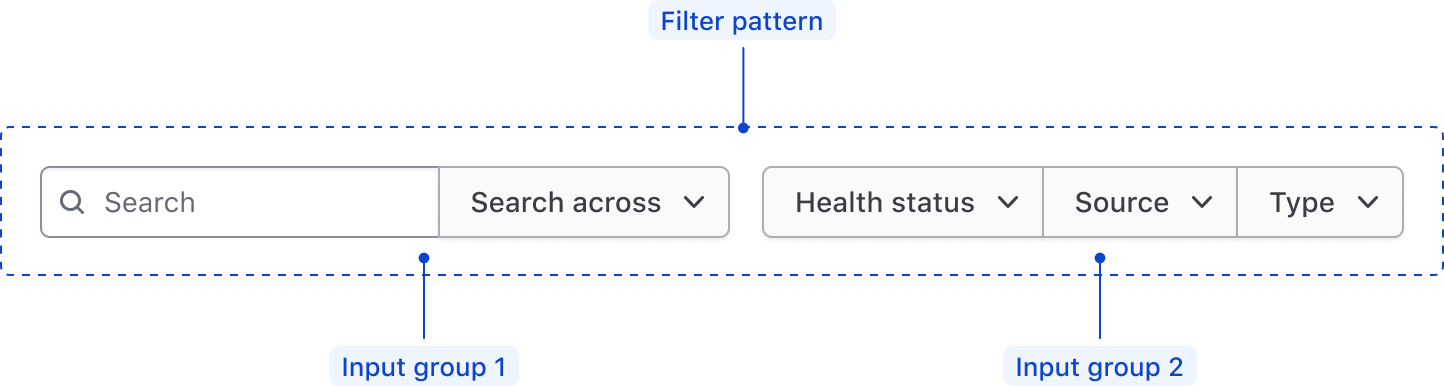
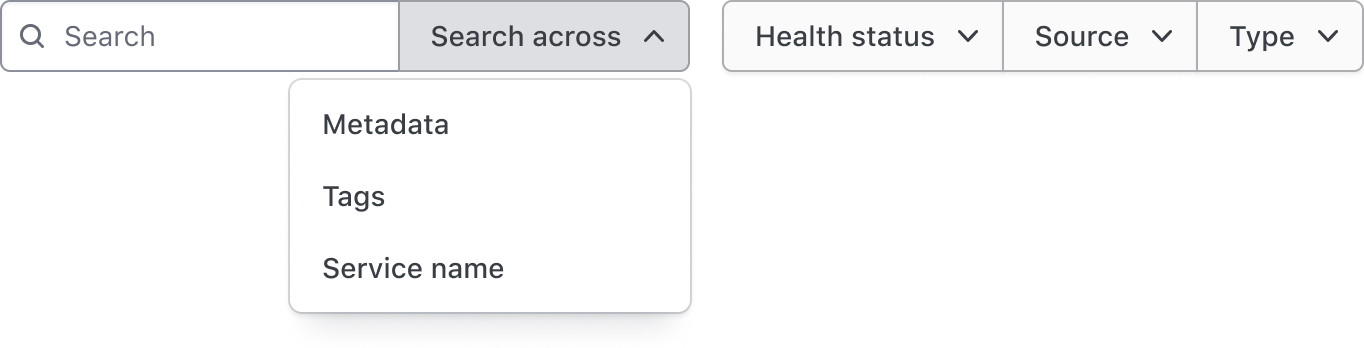
Within a filter pattern
A Segmented Group can be used in a filter pattern as a means to reduce or limit the items within a dataset. Depending on the complexity of the pattern, multiple Segmented Groups may be used to filter complex datasets.

This example showcases a larger filter pattern that consists of two Segmented Groups; the first supporting the limitation of the parameters included in a search query, the second grouping similar filter parameters relationally.

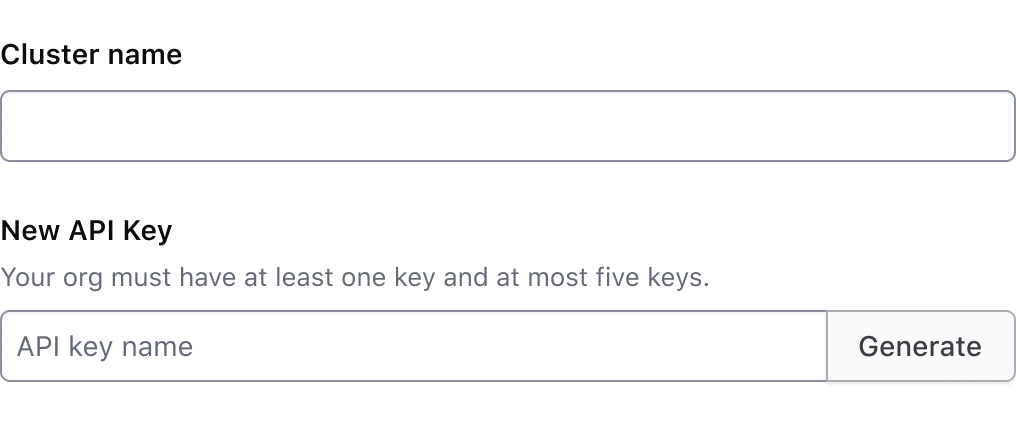
Within a form
While less common, a Segmented Group can be used within a form to collect relational data or perform generative functions like generating API keys.
Use a Segmented Group to perform a generative function within a form.

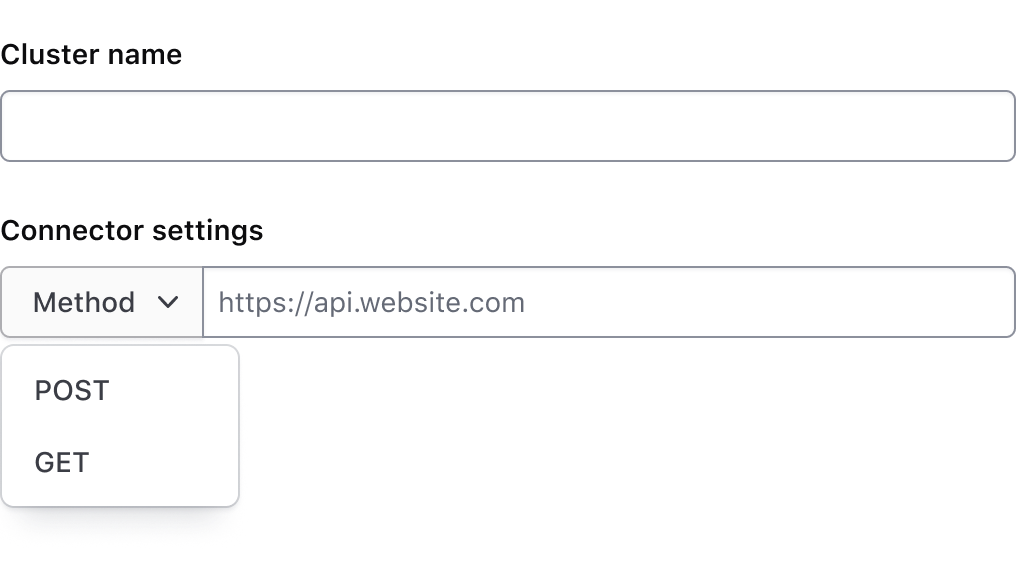
Use a Segmented Group to determine the method of a request or connection.

Don’t use a Segmented Group when fields are related, but aren't stored in the same object or value upon submission. This example features a payment form with a Segmented Group and label, but uses a placeholder instead of a label to communicate what information the field collects.

Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
The content within a Segmented Group is dependent on the context:
- If used in a form, the Segmented Group should be used within a Form::Fieldset primitive and requires a single label.
- If used within a filtering pattern, no label is required.
Related
How to use this component
Within a filter pattern
<Hds::SegmentedGroup as |S|>
<S.TextInput @type="search" placeholder="Search" aria-label="Search" />
<S.Dropdown as |DD|>
<DD.ToggleButton @color="secondary" @text="Across" @count="2" />
<DD.Checkbox checked>Metadata</DD.Checkbox>
<DD.Checkbox checked>Tags</DD.Checkbox>
<DD.Checkbox>Service name</DD.Checkbox>
</S.Dropdown>
</Hds::SegmentedGroup>
For complex filters we recommend grouping related filter criteria into a Segmented Group.
<Hds::SegmentedGroup as |S|>
<S.Dropdown as |DD|>
<DD.ToggleButton @color="secondary" @text="Health status" />
<DD.Checkbox>Passing</DD.Checkbox>
<DD.Checkbox>Warning</DD.Checkbox>
<DD.Checkbox>Failing</DD.Checkbox>
</S.Dropdown>
<S.Dropdown as |DD|>
<DD.ToggleButton @color="secondary" @text="Source" />
<DD.Checkbox>Consul</DD.Checkbox>
<DD.Checkbox>Kubernetes</DD.Checkbox>
</S.Dropdown>
<S.Dropdown as |DD|>
<DD.ToggleButton @color="secondary" @text="Type" />
<DD.Checkbox>Service</DD.Checkbox>
<DD.Checkbox>Debug service</DD.Checkbox>
</S.Dropdown>
</Hds::SegmentedGroup>
Within a form
When used within a form we recommend using component composition, passing a SegmentedGroup in a Form::Field. The Form::Field exposes two attributes, id and ariaDescribedBy, that are used to associate the input with the label, helper text, and error.
<Hds::Form::Field @layout="vertical" as |F|>
<F.Label>New API Key</F.Label>
<F.HelperText>Your org must have at least one key and at most five keys</F.HelperText>
<F.Control>
<Hds::SegmentedGroup as |S|>
<S.TextInput id= aria-describedby= size="32" />
<S.Button @color="secondary" @text="Generate" />
</Hds::SegmentedGroup>
</F.Control>
</Hds::Form::Field>
Generic Segment
Use the Generic block to pass custom Segments to the group". The predefined Segments adjust their styles automatically depending on their placement within the group. You will need to ensure similar styling for your custom Segment.
<Hds::SegmentedGroup as |S|>
<S.TextInput aria-label="input leading generic segment" size="32" />
<S.Generic>
<Doc::Placeholder @text="generic segment" @height="36" @background="#eee" />
</S.Generic>
</Hds::SegmentedGroup>
Component API
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Contextual components
The following predefined Segments can be passed into the Segmented Group as yielded components: Button, Dropdown, Select, TextInput. For bespoke Segments use the Generic block and style it accordingly.
- Name
-
<[S].Button> - Type
-
yielded component - Description
-
For details about its API, check the
Buttoncomponent.
- Name
-
<[S].Dropdown> - Type
-
yielded component - Description
-
For details about its API, check the
Dropdowncomponent.
- Name
-
<[S].Select> - Type
-
yielded component - Description
-
For details about its API, check the
Form::Select::Basecomponent.
- Name
-
<[S].TextInput> - Type
-
yielded component - Description
-
For details about its API, check the
Form::TextInput::Basecomponent.
- Name
-
<[S].Generic> - Type
-
yielded component - Description
- A component that yields its content. The content does not inherit any styles.
Anatomy
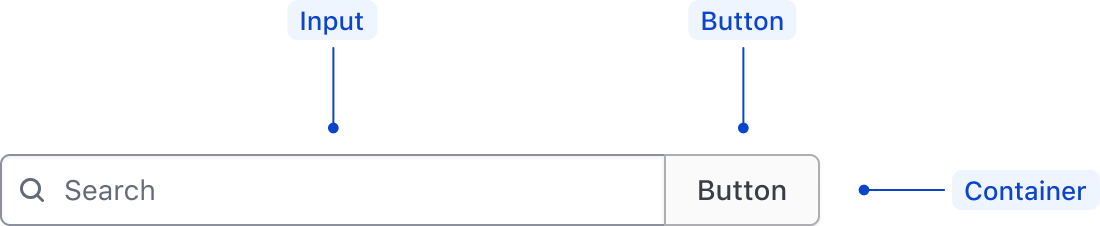
Base component

| Element | Usage |
|---|---|
| Segmented Input | Required; can be one of many types which extend the Text Input component. |
| Segmented Button | Required; can be either Button or Dropdown which are extensions of the Helios Button and Toggle Button components. |
| Container | Wraps the primitives in an auto layout container. |
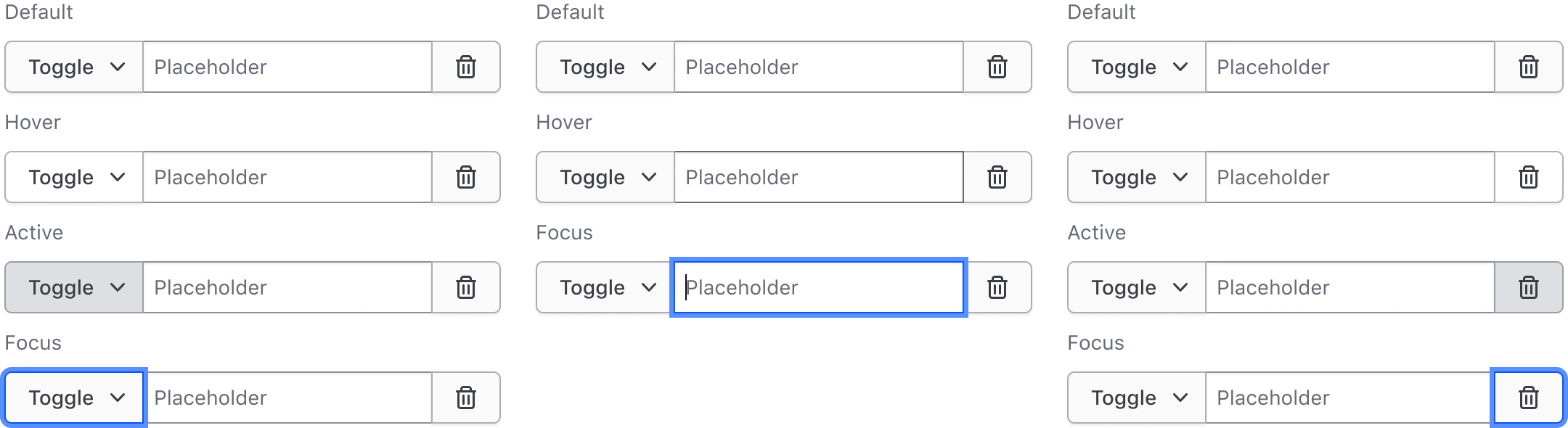
Segment anatomy
The Segments contained within a Segmented Group are extensions of Helios form components and have the same anatomy as the main components they extend. For more information on the specifications of each Segment, refer to their respective documentation:
States
The Segmented Group doesn’t have its own state intrinsically; instead, the nested Segments should maintain their own interactive state corresponding with the main component specs.

Conformance rating
You must make sure each TextInput or Select segment has an accessible name, either by associating them with a <label> element, or by setting an aria-label on each input control.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.1
Error Identification (Level A):
If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.