Font stack
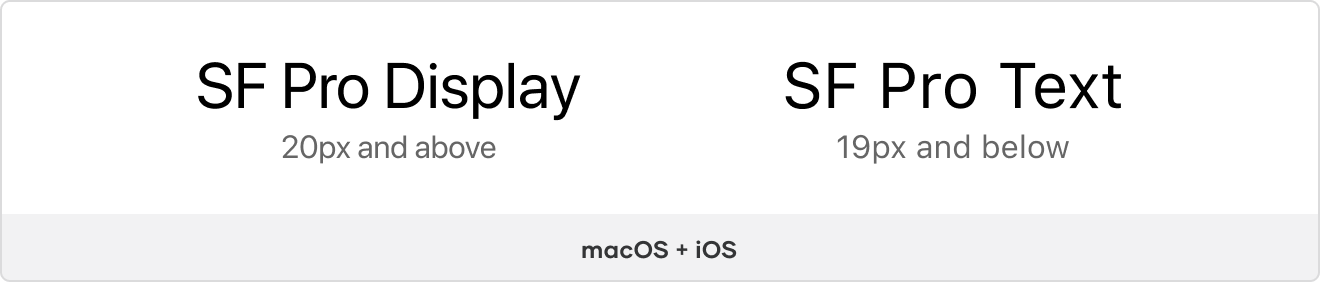
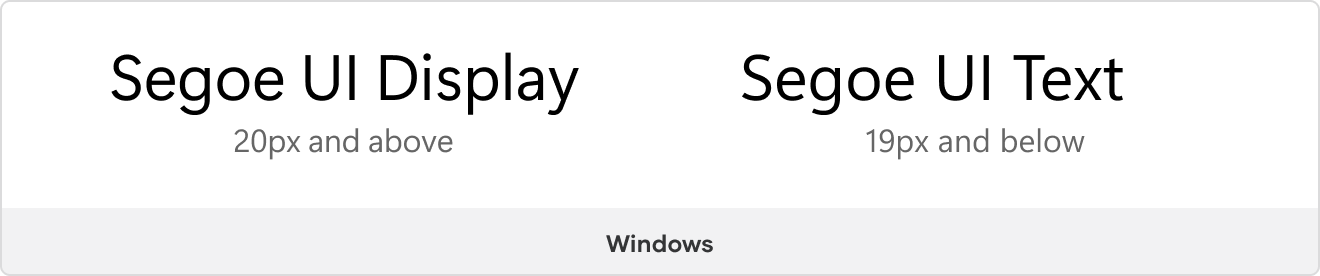
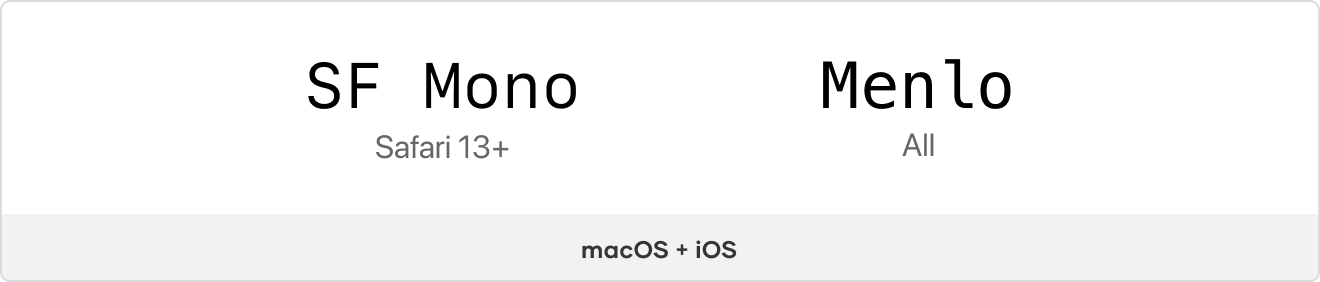
Helios uses the default system fonts available on each OS. We opt for system fonts because they are stable and offer various styles that support internationalization, code, tabular data, data viz, etc. In addition, they help improve performance by reducing the number of resources to be loaded, which is important for large applications like those at HashiCorp.
While the text might display differently across each OS, contextually to a user of that OS, it won’t seem out of place.
Sans-serif



Monospace



How to use these styles
While we do offer design tokens for typography, we recommend using the predefined CSS helper classes.
CSS helper classes
In a single declaration, these classes contain everything to apply a standard typographic style to an element: font-family, font-size, line-height, and a reset for margin and padding to match the intended design language.
<p class="hds-typography-display-300">The quick brown fox jumps over the lazy dog.</p>
Font styles
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
Font family
While we don’t recommend using custom styles often, font-family helpers are available to change the font family of an element.
<p class="hds-font-family-sans-text">The quick brown fox jumps over the lazy dog.</p>
font-family helpers |
Use for |
|---|---|
font-family-sans-display |
Headings and titles |
font-family-sans-text |
Body copy |
font-family-mono-code |
Monospaced text |
-
Aa
-
Aa
-
Aa
Font weight
Use the font-weight helpers to change the weight of text in an element.
<!-- with font-family CSS helpers -->
<p class="hds-font-family-sans-text hds-font-weight-medium">The quick brown fox jumps over the lazy dog.</p>
<!-- with typographic style CSS helpers -->
<p class="hds-typography-display-300 hds-font-weight-semibold">The quick brown fox jumps over the lazy dog.</p>
-
Aa
-
Aa
-
Aa
-
Aa
Style and weight
The following are recommended style and weight combinations for use in our applications:
-
The quick brown fox jumps over the lazy dog.
display-500 (bold) -
The quick brown fox jumps over the lazy dog.
display-400 (medium) -
The quick brown fox jumps over the lazy dog.
display-400 (semibold) -
The quick brown fox jumps over the lazy dog.
display-400 (bold) -
The quick brown fox jumps over the lazy dog.
display-300 (medium) -
The quick brown fox jumps over the lazy dog.
display-300 (semibold) -
The quick brown fox jumps over the lazy dog.
display-300 (bold) -
The quick brown fox jumps over the lazy dog.
display-200 (semibold) -
The quick brown fox jumps over the lazy dog.
display-100 (medium) -
The quick brown fox jumps over the lazy dog.
body-300 (regular) -
The quick brown fox jumps over the lazy dog.
body-300 (medium) -
The quick brown fox jumps over the lazy dog.
body-300 (semibold) -
The quick brown fox jumps over the lazy dog.
body-200 (regular) -
The quick brown fox jumps over the lazy dog.
body-200 (medium) -
The quick brown fox jumps over the lazy dog.
body-200 (semibold) -
The quick brown fox jumps over the lazy dog.
body-100 (regular) -
The quick brown fox jumps over the lazy dog.
body-100 (medium) -
The quick brown fox jumps over the lazy dog.
body-100 (semibold) -
The quick brown fox jumps over the lazy dog.
code-300 (regular) -
The quick brown fox jumps over the lazy dog.
code-300 (bold) -
The quick brown fox jumps over the lazy dog.
code-200 (regular) -
The quick brown fox jumps over the lazy dog.
code-200 (bold) -
The quick brown fox jumps over the lazy dog.
code-100 (regular) -
The quick brown fox jumps over the lazy dog.
code-100 (bold)
Design tokens
Helios offers numerous typographic design tokens should your project require more flexibility.
Since these are “atomic” definitions that associate a particular typographic property (e.g., font-size, line-height, letter-spacing, etc.) to a single value, we don’t consider them “typographic” styles. Therefore, we advise against using them directly in your CSS and recommend using the CSS helper classes instead.