When choosing what colors to use, we recommend starting with semantic colors as their usage is clearly defined and common color pairings are accessible out of the box.
Using semantic colors
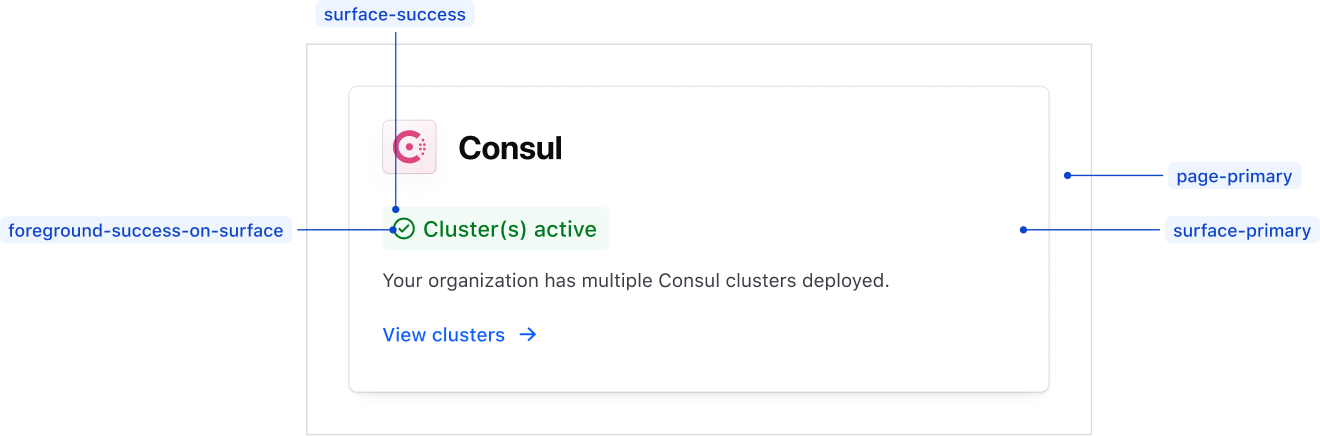
Semantic color tokens help ensure proper color usage across applications by building the meaning directly into the token name.

Foreground
Foreground colors are for text, links, icons, etc. For example:
Foreground/Primaryis used for primary text elements or elements that sit on top of a surface background.Foreground/Actionis used for an actionable or interactive element within a component or page (e.g., a Link).
Border
Border colors are for borders on components or containers and for horizontal rules.
Surface
Surface colors are for the main background (or surface) of a component or container. For example:
Surface/Primaryis used as the container background of a component.
Page
Page colors are for page backgrounds. For example:
Page/Secondaryis used to highlight a section background on the main page.
Using palette colors
If you don’t find a semantic color that meets your needs, a set of base Palette colors are also available. These styles are usage agnostic which can introduce challenges in consistently scaling a complex design, but allow more freedom and flexibility in color pairing.
How to use these styles
We offer two ways to apply color to a UI element: CSS helper classes or design tokens.
We currently only provide CSS helpers for the “semantic” colors, so if you need to use the “palette” or “product/brand” colors, use the design tokens as CSS variables instead.
CSS helper classes
- Ensure you’ve imported the relevant CSS file.
// for product applications
@import "~@hashicorp/design-system-tokens/dist/products/css/helpers/colors.css";
// for hashicorp developer platform
@import "~@hashicorp/design-system-tokens/dist/devdot/css/helpers/colors.css";
- Use one of the predefined CSS helper classes.
<div class="hds-foreground-primary hds-surface-faint hds-border-strong">...</div>
Design tokens
Use the color design tokens directly in your CSS definitions.
.your-selector {
color: var(--token-color-foreground-primary);
background: var(--token-color-surface-faint);
border: (--token-color-border-strong);
& :hover {
color: var(--token-color-foreground-high-contrast);
background: var(--token-color-foreground-action-active);
}
}
Semantic tokens
Foreground
Use for text and icons.
foreground-strong
- CSS Variable
- CSS Helper
- HEX
foreground-primary
- CSS Variable
- CSS Helper
- HEX
foreground-faint
- CSS Variable
- CSS Helper
- HEX
foreground-high-contrast
- CSS Variable
- CSS Helper
- HEX
foreground-disabled
- CSS Variable
- CSS Helper
- HEX
foreground-action
- CSS Variable
- CSS Helper
- HEX
foreground-action-hover
- CSS Variable
- CSS Helper
- HEX
foreground-action-active
- CSS Variable
- CSS Helper
- HEX
foreground-highlight
- CSS Variable
- CSS Helper
- HEX
foreground-highlight-on-surface
- CSS Variable
- CSS Helper
- HEX
foreground-highlight-high-contrast
- CSS Variable
- CSS Helper
- HEX
foreground-success
- CSS Variable
- CSS Helper
- HEX
foreground-success-on-surface
- CSS Variable
- CSS Helper
- HEX
foreground-success-high-contrast
- CSS Variable
- CSS Helper
- HEX
foreground-warning
- CSS Variable
- CSS Helper
- HEX
foreground-warning-on-surface
- CSS Variable
- CSS Helper
- HEX
foreground-warning-high-contrast
- CSS Variable
- CSS Helper
- HEX
foreground-critical
- CSS Variable
- CSS Helper
- HEX
foreground-critical-on-surface
- CSS Variable
- CSS Helper
- HEX
foreground-critical-high-contrast
- CSS Variable
- CSS Helper
- HEX
Surface
Use for container and component backgrounds.
surface-primary
- CSS Variable
- CSS Helper
- HEX
surface-faint
- CSS Variable
- CSS Helper
- HEX
surface-strong
- CSS Variable
- CSS Helper
- HEX
surface-interactive
- CSS Variable
- CSS Helper
- HEX
surface-interactive-hover
- CSS Variable
- CSS Helper
- HEX
surface-interactive-active
- CSS Variable
- CSS Helper
- HEX
surface-interactive-disabled
- CSS Variable
- CSS Helper
- HEX
surface-action
- CSS Variable
- CSS Helper
- HEX
surface-highlight
- CSS Variable
- CSS Helper
- HEX
surface-success
- CSS Variable
- CSS Helper
- HEX
surface-warning
- CSS Variable
- CSS Helper
- HEX
surface-critical
- CSS Variable
- CSS Helper
- HEX
Border
Use for container and component borders. Neutral values can also be used for horizontal rules.
border-primary
- CSS Variable
- CSS Helper
- HEX
border-faint
- CSS Variable
- CSS Helper
- HEX
border-strong
- CSS Variable
- CSS Helper
- HEX
border-action
- CSS Variable
- CSS Helper
- HEX
border-highlight
- CSS Variable
- CSS Helper
- HEX
border-success
- CSS Variable
- CSS Helper
- HEX
border-warning
- CSS Variable
- CSS Helper
- HEX
border-critical
- CSS Variable
- CSS Helper
- HEX
Focus
Use to indicate an element is in a focused state. Use critical values for critical actions only and action values for everything else.
focus-action
- CSS Variable
- HEX
focus-action
- CSS Variable
- HEX
focus-critical
- CSS Variable
- HEX
focus-critical
- CSS Variable
- HEX
Page
Use for page backgrounds.
page-primary
- CSS Variable
- CSS Helper
- HEX
page-faint
- CSS Variable
- CSS Helper
- HEX
Brand colors
Hashicorp
hashicorp-brand
- CSS Variable
- HEX
Boundary
boundary-brand
- CSS Variable
- HEX
boundary-foreground
- CSS Variable
- HEX
boundary-surface
- CSS Variable
- HEX
boundary-border
- CSS Variable
- HEX
boundary-gradient
- CSS Variable
- HEX
boundary-gradient
- CSS Variable
- HEX
boundary-gradient
- CSS Variable
- HEX
boundary-gradient
- CSS Variable
- HEX
Consul
consul-brand
- CSS Variable
- HEX
consul-foreground
- CSS Variable
- HEX
consul-surface
- CSS Variable
- HEX
consul-border
- CSS Variable
- HEX
consul-gradient
- CSS Variable
- HEX
consul-gradient
- CSS Variable
- HEX
consul-gradient
- CSS Variable
- HEX
consul-gradient
- CSS Variable
- HEX
Hcp
hcp-brand
- CSS Variable
- HEX
Nomad
nomad-brand
- CSS Variable
- HEX
nomad-foreground
- CSS Variable
- HEX
nomad-surface
- CSS Variable
- HEX
nomad-border
- CSS Variable
- HEX
nomad-gradient
- CSS Variable
- HEX
nomad-gradient
- CSS Variable
- HEX
nomad-gradient
- CSS Variable
- HEX
nomad-gradient
- CSS Variable
- HEX
Packer
packer-brand
- CSS Variable
- HEX
packer-foreground
- CSS Variable
- HEX
packer-surface
- CSS Variable
- HEX
packer-border
- CSS Variable
- HEX
packer-gradient
- CSS Variable
- HEX
packer-gradient
- CSS Variable
- HEX
packer-gradient
- CSS Variable
- HEX
packer-gradient
- CSS Variable
- HEX
Terraform
terraform-brand
- CSS Variable
- HEX
terraform-foreground
- CSS Variable
- HEX
terraform-surface
- CSS Variable
- HEX
terraform-border
- CSS Variable
- HEX
terraform-gradient
- CSS Variable
- HEX
terraform-gradient
- CSS Variable
- HEX
terraform-gradient
- CSS Variable
- HEX
terraform-gradient
- CSS Variable
- HEX
Vagrant
vagrant-brand
- CSS Variable
- HEX
vagrant-foreground
- CSS Variable
- HEX
vagrant-surface
- CSS Variable
- HEX
vagrant-border
- CSS Variable
- HEX
vagrant-gradient
- CSS Variable
- HEX
vagrant-gradient
- CSS Variable
- HEX
vagrant-gradient
- CSS Variable
- HEX
vagrant-gradient
- CSS Variable
- HEX
Vault
vault-brand
- CSS Variable
- HEX
vault-brand-alt
- CSS Variable
- HEX
vault-foreground
- CSS Variable
- HEX
vault-surface
- CSS Variable
- HEX
vault-border
- CSS Variable
- HEX
vault-gradient
- CSS Variable
- HEX
vault-gradient
- CSS Variable
- HEX
vault-gradient
- CSS Variable
- HEX
vault-gradient
- CSS Variable
- HEX
Waypoint
waypoint-brand
- CSS Variable
- HEX
waypoint-foreground
- CSS Variable
- HEX
waypoint-surface
- CSS Variable
- HEX
waypoint-border
- CSS Variable
- HEX
waypoint-gradient
- CSS Variable
- HEX
waypoint-gradient
- CSS Variable
- HEX
waypoint-gradient
- CSS Variable
- HEX
waypoint-gradient
- CSS Variable
- HEX
Core palette
Core palette colors should be used sparingly and only when the correct semantic mapping isn’t available for the use case.
Blue
blue-500
- CSS Variable
- HEX
blue-400
- CSS Variable
- HEX
blue-300
- CSS Variable
- HEX
blue-200
- CSS Variable
- HEX
blue-100
- CSS Variable
- HEX
blue-50
- CSS Variable
- HEX
Purple
purple-500
- CSS Variable
- HEX
purple-400
- CSS Variable
- HEX
purple-300
- CSS Variable
- HEX
purple-200
- CSS Variable
- HEX
purple-100
- CSS Variable
- HEX
purple-50
- CSS Variable
- HEX
Green
green-500
- CSS Variable
- HEX
green-400
- CSS Variable
- HEX
green-300
- CSS Variable
- HEX
green-200
- CSS Variable
- HEX
green-100
- CSS Variable
- HEX
green-50
- CSS Variable
- HEX
Amber
amber-500
- CSS Variable
- HEX
amber-400
- CSS Variable
- HEX
amber-300
- CSS Variable
- HEX
amber-200
- CSS Variable
- HEX
amber-100
- CSS Variable
- HEX
amber-50
- CSS Variable
- HEX
Red
red-500
- CSS Variable
- HEX
red-400
- CSS Variable
- HEX
red-300
- CSS Variable
- HEX
red-200
- CSS Variable
- HEX
red-100
- CSS Variable
- HEX
red-50
- CSS Variable
- HEX
Neutral
neutral-700
- CSS Variable
- HEX
neutral-600
- CSS Variable
- HEX
neutral-500
- CSS Variable
- HEX
neutral-400
- CSS Variable
- HEX
neutral-300
- CSS Variable
- HEX
neutral-200
- CSS Variable
- HEX
neutral-100
- CSS Variable
- HEX
neutral-50
- CSS Variable
- HEX
neutral-0
- CSS Variable
- HEX
Alpha
alpha-300
- CSS Variable
- HEX
alpha-200
- CSS Variable
- HEX
alpha-100
- CSS Variable
- HEX